Experience Design
Policy Shift came out of a desire to express the story of Covid-19 through data, but in a way that could connect to the lived reality of the pandemic.
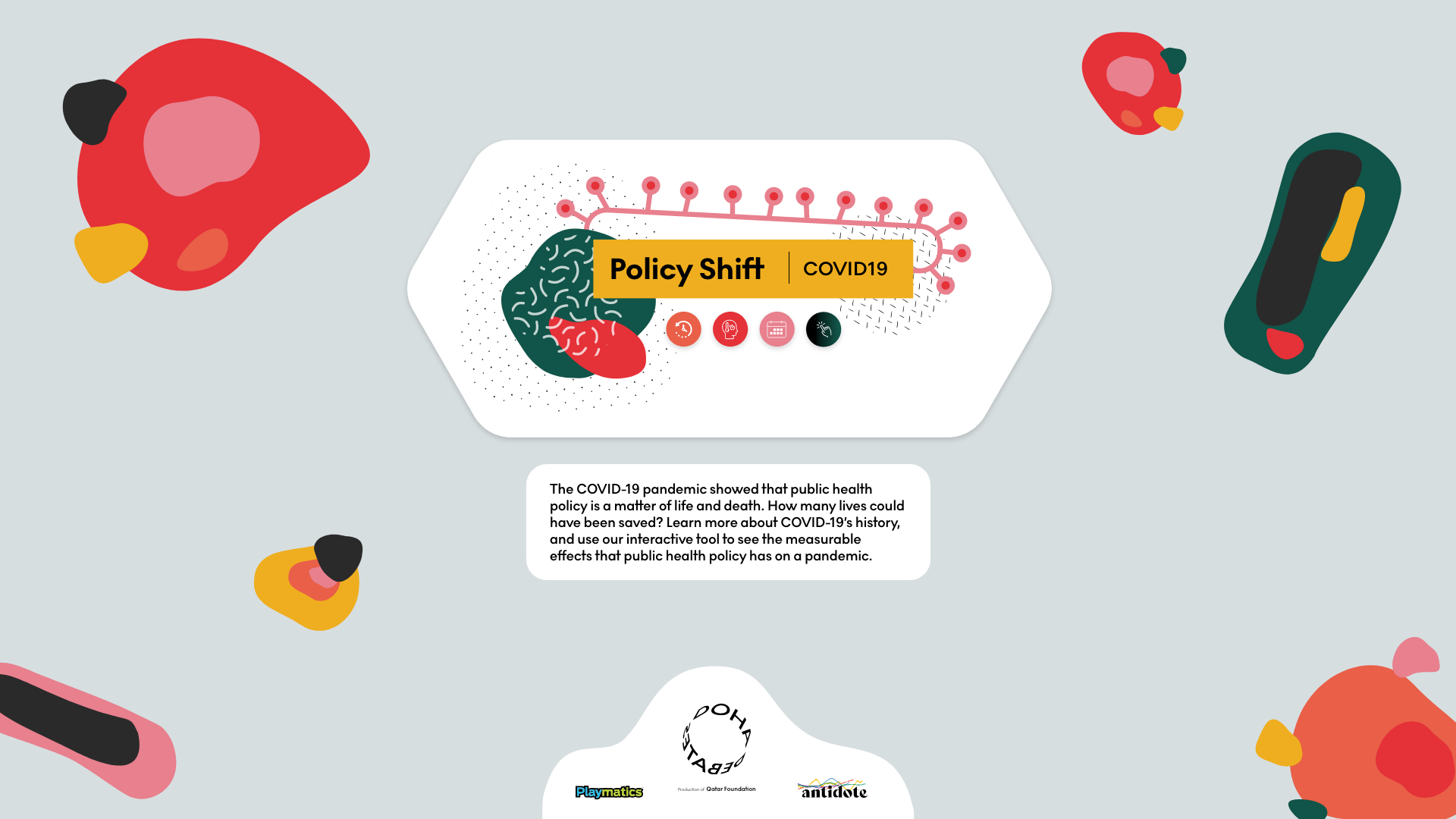
Developed primarily for desktop use, Policy Shift is a bright and colorful interface where users engage with the Coronavirus through history, into the present Pandemic. Drawing together threads through history, users can interact with a variety of timelines, eventually landing on a model that maps specific public health policies to their relative impact on covid-19 infections and fatalities. The concept was developed by Playmatics, with experience, visuals, and code by Antidote.
Accessible Data
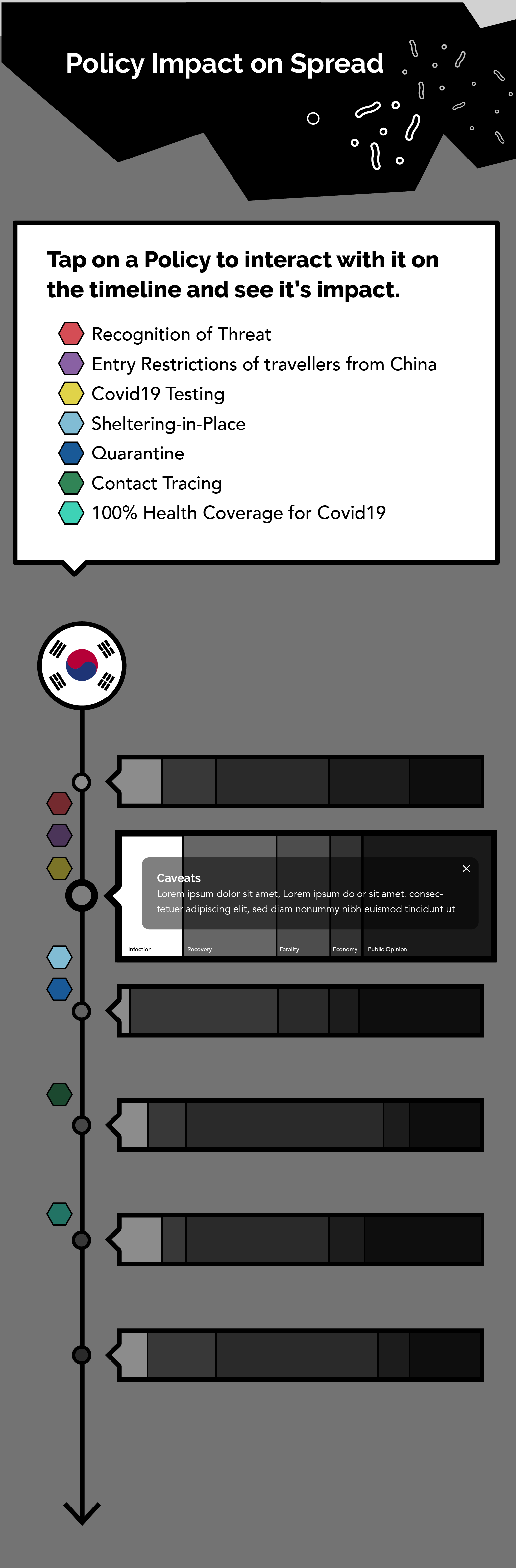
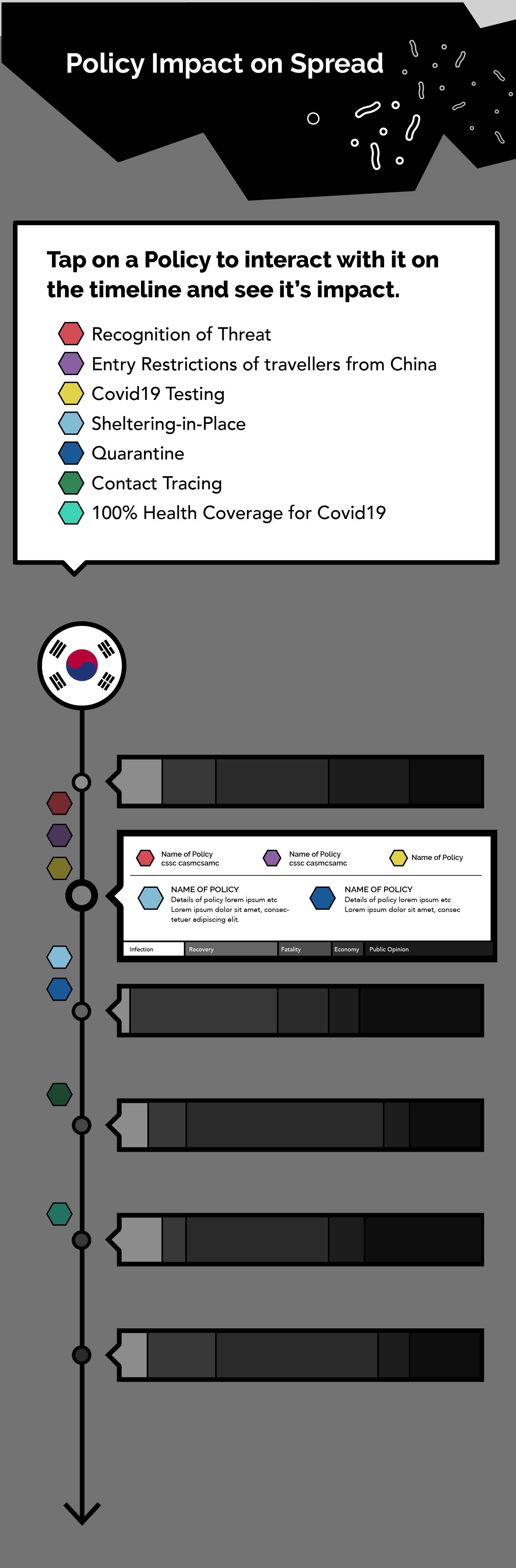
The sheer bulk of data collected during Covid-19 made it hard to parse for the lay-person. We tried to stitch a data-narrative by visualizing the impact of certain public health policies at different phases of the Pandemic.
Users can see the different impact Covid-19 had on countries like South Korea, where timely policy actions were taken, and compare this to the dismal performance of the U.S.
Toggling the various policies to an earlier time lets users see how things could have been avoided with some foresight and able administration, drawing a data speculation of an alternative to what we all lived through in the U.S.
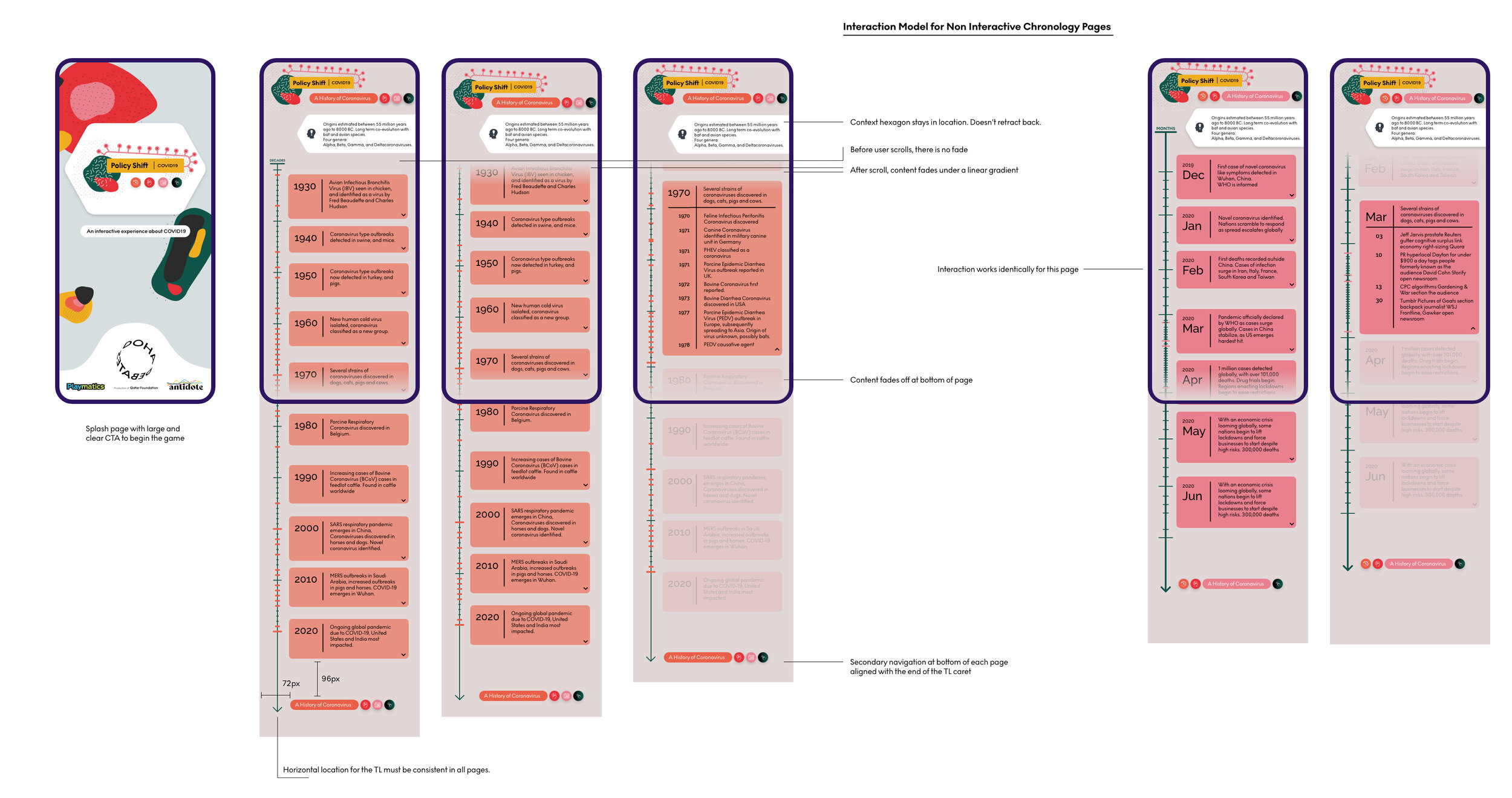
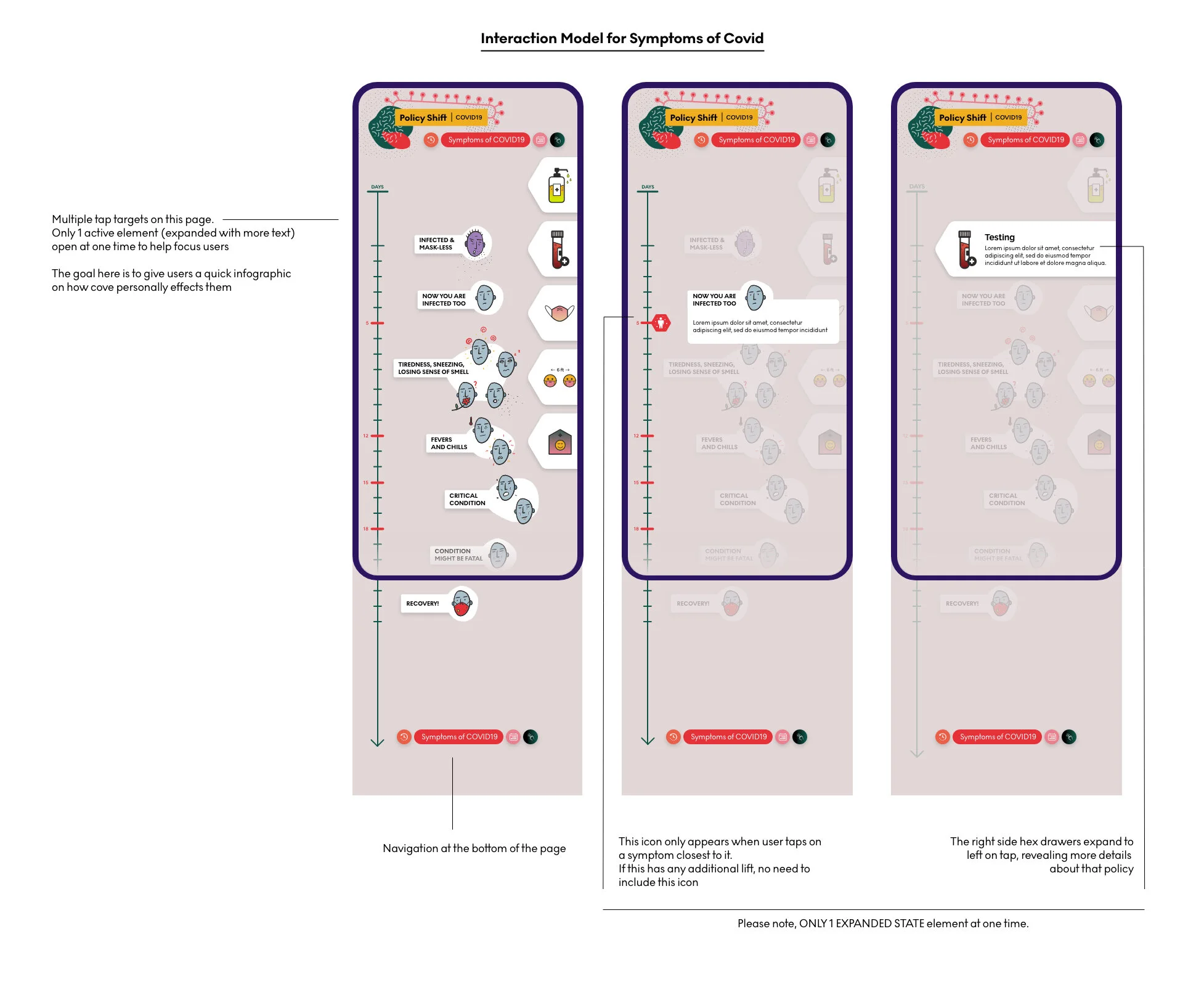
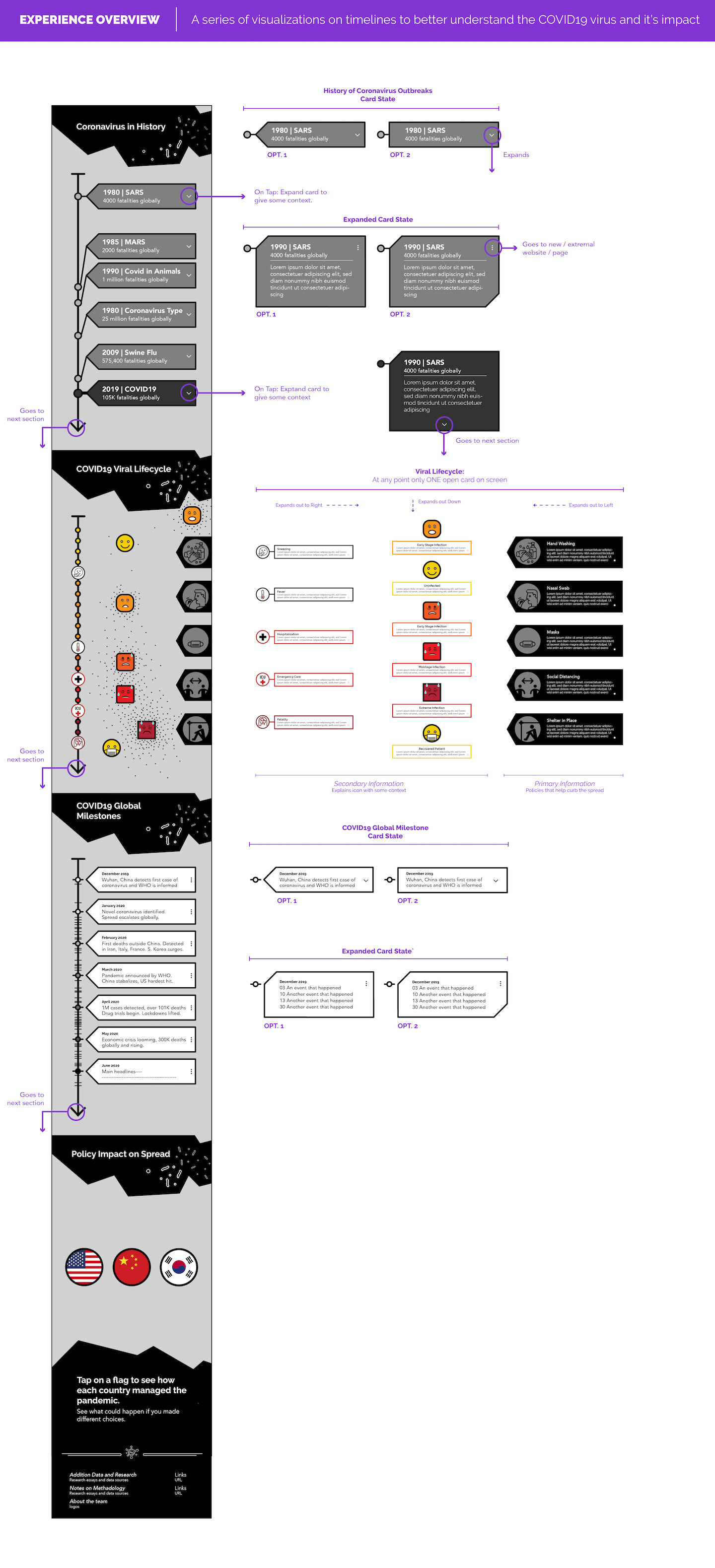
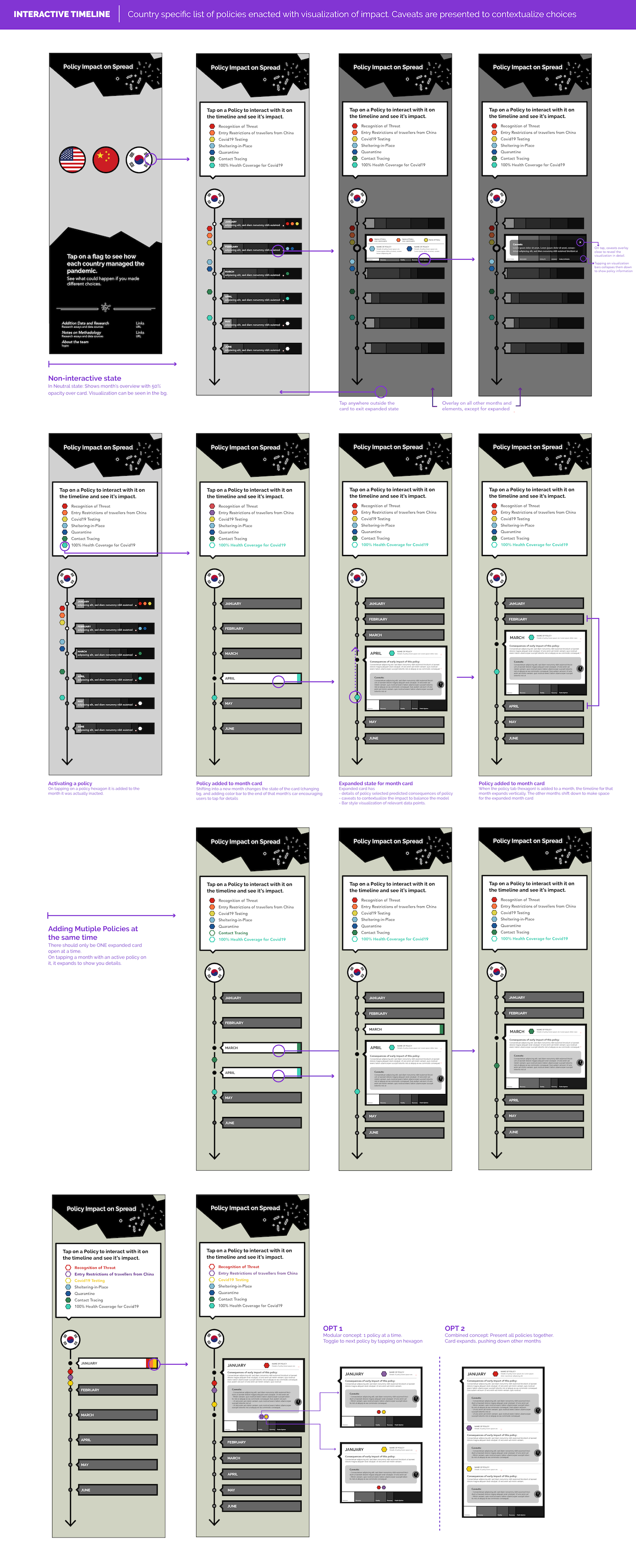
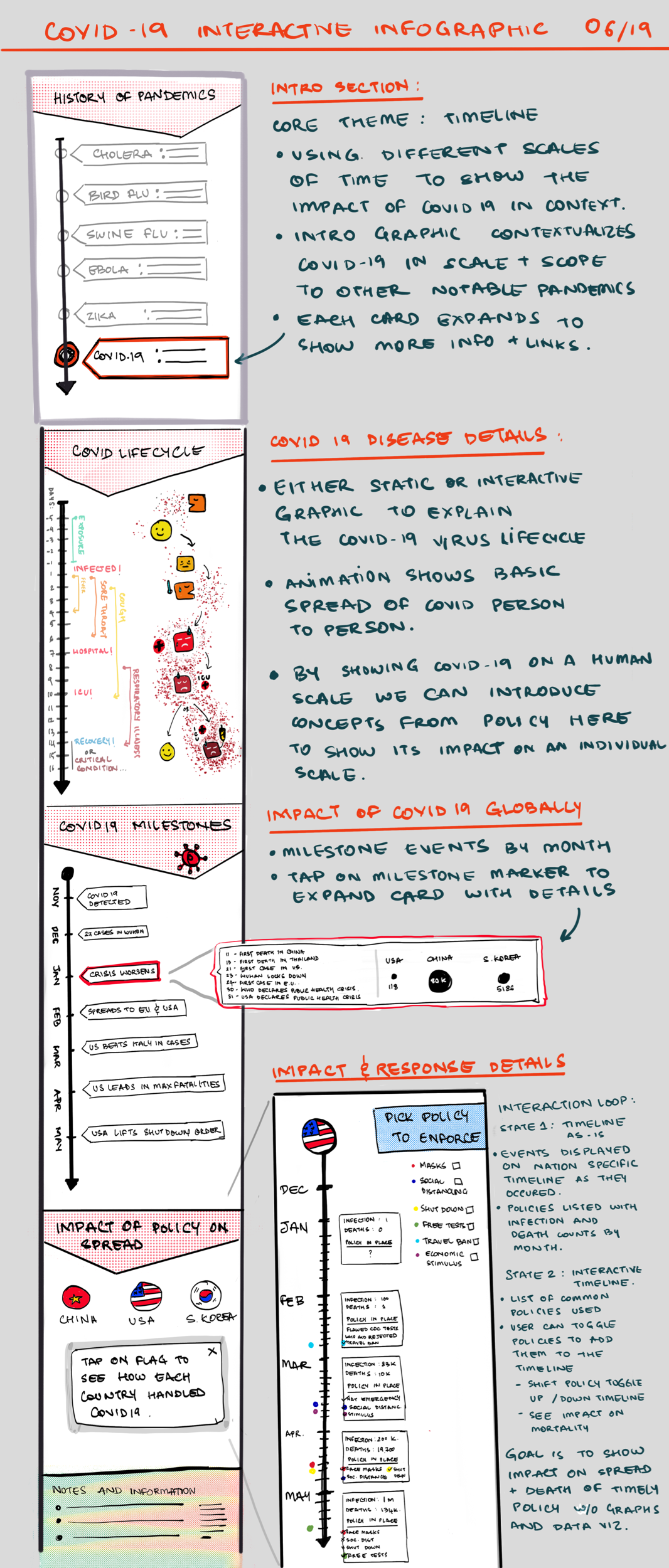
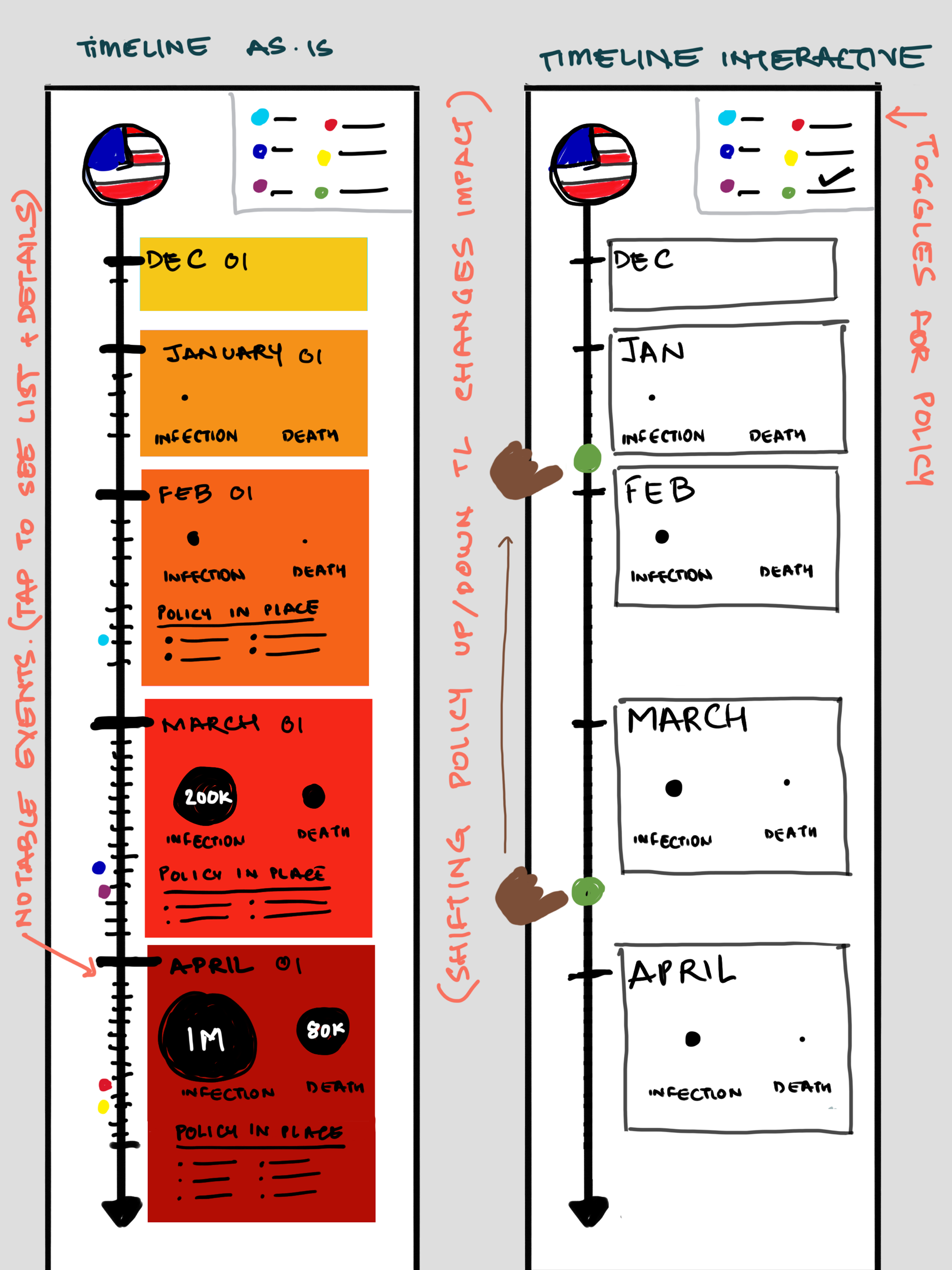
Concept and Wires
Such a complex project needs several cycles of iteration at the UX stage, and we did exactly that with Policy Shift. Here are some sketches and wires from that phase.
Policy Shift has been completed and we await its release.